뒤늦은 2017년 돌아보기
2017년은 정말 많은 것들을 경험했던 한 해였다. 직장도 옮기고, 개발자로서 많은 경험을 했던 한 해였다.
평소에 연단위 회고는 쓰지 않는데, 올해는 이렇게 글로 남기고 싶은 경험이 많은 해여서 처음으로 회고를 남겨본다.
그냥 1월부터 쭉 생각나는 이벤트만 정리해보면…
1월 ~ 2월
Classic Manager 개발
회사 일과 별개로, 클래식매니저 라는 클래식 스트리밍 플랫폼을 개발했다. 기존 코드를 뒤엎고 나에게 익숙한 스택으로 바닥부터 새로 만들었다. iOS/Android 개발자들과 협업 해본 경험이 없어서 인터페이스를 어떻게 공유할지 걱정이 많았는데, 무사히 MVP 만들어서 내놓을수 있어서 다행이었다. 클래식을 좋아한다면 꼭! 한번 써보는걸 추천한다.
3월
이직

2017년의 가장 큰 이벤트는 정들었던 로앤컴퍼니를 그만두고 빙글로 이직한 것이다.
이런 저런 사정으로 인해 몇달간 로앤컴퍼니에서 혼자서 모든 개발을 다 감당했어야했고, 혼자서 모든 이슈를 해결해야 하는 상황이 심리적으로 부담이 너무 컸다.
태스크들의 데드라인을 못지기는것보다, 코드를 작성할때 이 코드가 맞는 방향인지 “의논”할 사람이 아무도 없는게 너무 외로웠다.
간단한 API 하나 작성하는데, 과연 이렇게 코드를 작성하는게 올바른 방향인지 스스로 확신이 서지 못하는 내 모습을 보는게 너무 고통스러웠다.
브라우저의 버그로 스타일이 망가지는 이슈를 발견했을때에도, (현재도 그렇지만) 푹 빠져있던 서버리스 아키텍쳐에 대해 터놓고 이야기할 팀원이 단 한명도 없었다.
엎친데 덮친 격으로, 대한민국 남자라면 누구나 겪는 군문제가 나에게도 왔다.
그동안 입영 연기를 하고 “언젠간 병특하겠지” 라는 안일한 생각으로 시간을 보내고, 더이상 입영 연기를 할 수 없는 지경까지 와버린 것이다;
그와중 정말 감사하게도 (지금 생각해봐도 천운인것 같다 ㅠㅠ) 빙글에서 오퍼가 왔다.
2016년 10월에 AWSKRUG에서 Apex로 발표를 한 적이 있었는데, 이때 했던 발표가 계기가 되어 연락을 주셨던 것이다 ㅠㅠ
다른 회사들도 많지만, 나에게 압도적으로 빙글이 매력적으로 다가왔던 이유를 꼽아보면 다음과 같았다:
- 지식을 공유할 팀원이 있고, 내가 배울것이 많은 곳이다
- 서버리스 아키텍쳐로 기존 아키텍쳐를 마이그레이션중이다
- 글로벌 SNS 서비스를 운영하고, 대규모의 트래픽을 경험해 볼 수 있다
- 다루는 AWS 서비스의 범위가 상당히 넓다
- 병특이 가능하다
물론 장점만 있는건 아니었다.
포지션이 백엔드라 프론트엔드 개발을 더이상 하지 않는게 아쉬웠다… 하지만 나중에 원한다면 포지션을 변경할수도 있고 (이미 안드로이드 개발하다가 iOS 개발하시는 분이 계시다..)
무엇보다 백엔드 개발자로서 내공을 더 쌓고 싶었기 때문에 그 아쉬움은 마음 한편에 접어둘 수 있었다.
첫 출근, 첫 할일
첫 출근의 기억이 아직도 생생한데, 출근하자마자 여러 서비스들의 계정을 만들고 처음으로 할당받은 일은 스팸필터 기능을 마이크로서비스로 옮기는 일이였다.
설렘과 동시에 환경이 달라지면서 과연 내가 이 일을 무사히 끝낼수 있을까 걱정이 많았다.
그 이유는,
- 레거시 코드가 Ruby on Rails 기반인데, Ruby나 Rails를 배운적이 없다.
- 마이크로서비스 운영을 위해 Lambda를 사용하고 런타임은 Node.js를 사용하지만, Vanilla JS가 아닌 Typescript를 사용한다. Typescript를 들어는 봤지만 써본적이 없다.
놀랍게도 태스크는 정말 금방 끝냈다. 약 4시간만에 첫 버전 개발을 끝내고 프로덕션으로 배포했으며, 마이크로서비스 자체가 분리되어 있는 상태였기 때문에 기존 프로덕션 환경에 영향을 전혀 주지 않았다.
익숙한 환경이 아님에도 불구하고 태스크를 무사히 끝낼수 있었던건, 아마 다음과 같은 이유일 것이다:
- Ruby를 해보지는 않았지만, 문법이 비슷한 Coffescript를 전 직장에서 지겹게 썼다.
- Typescript를 배우는게 생각보다 어렵지 않았다. Cookbook 삼십분정도 보고 바로 감 잡을수 있었다.
- 이미 구성된 마이크로서비스 템플릿과 CI/CD 파이프라인이 존재하기 때문에, 개발, 테스트, 배포 이터레이션이 상당히 빠르다
- 무엇보다 해당 태스크를 팀원과 함께 페어로 진행했기 때문에, 레거시 코드에 대한 히스토리나 궁금한 포인트들은 물어가보면서 개발할 수 있었다. 팀원들의 서포트가 없었다면 4시간 안에 프로덕션 배포는 상상도 하지 못했을 것이다.
4월
서버리스 아키텍쳐로의 마이그레이션 준비
4월은 기존 모놀리식 아키텍쳐에서 서버리스 아키텍쳐로 마이그레이션을 위해서, 기반을 미리 다져두는 한달을 보냈다.
주로 데이터 마이그레이션을 위한 태스크들을 처리했다. DynamoDB를 점점 많이 쓰기 시작하면서 본격적으로 DynamoDB 뽕을 맞기 시작했다.
서비스 중단 없이 안전하게 데이터를 라이브 마이그레이션하는 방법을 배웠다. 그것도 종류가 완전 다른 RDB (PostgreSQL)에서 NoSQL (DynamoDB)으로의 마이그레이션…
서버 장애 대응
언젠가부터 특정시간대에 서버가 502를 쏟아내기 시작했다.
원인파악이 생각보다 잘 되지 않아서, 엄청나게 많은 노력을 했었다.
- Brendan Gregg의 System Performance 책 읽기 (놀랍게도 한국어판 번역본이 출간되어 있다)
- NGiNX amplify 적용
- strace와 친해지기
- SRE 아티클들 읽기
502가 쏟아진 이유는 다음과 같았다:
- 요청량이 증가
- 일정 시간 내에 요청을 처리하지 못하는 인스턴스가 등장하고, system load가 급격히 증가하기 시작 (왜지?)
- opsworks에서 스케일링을 위해 인스턴스를 올리기 시작하지만, 인스턴스 한대 터지는 시간이 인스턴스가 준비되는 시간보다 더 빠름
- 인스턴스가 일정량 증가할때까지 계속 터짐
구체적으로 원인을 분석해보니, 다음과 같았다:
- Rails에서 마이크로서비스의 API를 호출하는건 HTTP를 프로토콜로 사용
- Node.js와 다르게 Ruby에서는 모든 I/O가 Blocking I/O임
- 이를 해결하게 쓰레드나 EventMachine을 쓰기도 하지만, 우린 그런거 안썼음
- 가끔 마이크로서비스의 latency가 엄청 튀는 경우가 있음
- 한 프로세스가 요청을 처리하는 동안 (내부적으로 마이크로서비스와 통신하는 동안) 들어오는 요청들은 대기하게됨
- 이를 해결하기 위해 unicorn에서 워커를 여러개 쓰도록 구성했지만, 이미 worker가 감당할 수 있는 한계를 넘겼고, unicorn에서 timeout으로 인해 worker process를 계속 죽임.
- 클라이언트는 재시도함
- tcp backlog queue가 가득차게 되는 상황까지 가버리는 바람에, ELB와 인스턴스간 연결도 맛탱이가 가기 시작함
그래서 스케일링 파라미터와 인스턴스가 더 많은 worker를 가용할 수 있도록 인스턴스 타입을 변경했고, 모든 구간에서 Keep-Alive Connection을 쓰도록 변경했으며 (여담이지만 대부분의 nginx reverse proxy example들은 keep-alive가 활성화된 상태가 아니다. 그리고 keep-alive를 활성화 하기 위해 upstream directive를 사용하면, resolved dns record가 TTL대로 갱신이 되지 않고 재시작할까지 고정된다;), 이슈는 사라졌다.
그 이후, 모니터링을 잘 하기 위해서 또 많은 시간을 쏟았다…
- 시계열 (time-series) 데이터를 저장하기 위해 InfluxDB 공부하기
- Cloudwatch metric을 InfluxDB에 밀어넣기 위해 Telegraf 공부하기
- 위에서 쌓은 metric들을 시각화하기 위해 Grafana 공부하기
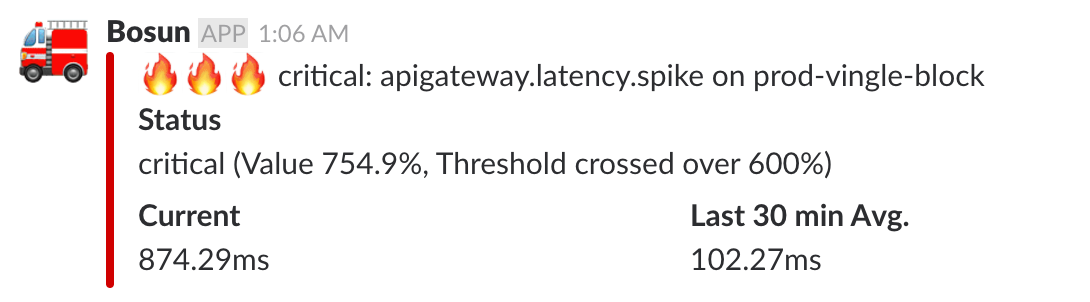
- latency spike를 감지 (anomaly detection) 하기 위해 Alert Framework 공부하기 - stackoverflow/bosun, etsy/skyline, Kapacitor
- Grafana + InfluxDB + Telegraf + Bosun 기반 모니터링 환경 구성

비록 장애가 발생했지만, 시스템 성능 최적화, nginx 최적화 (그리고 nginx plus의 위대함), 그리고 성능 모니터링을 종합적으로 배울 수 있어서 기뻤다.
광고서버 개발
가정의달 한정으로 사용할 광고서버를 Serverless 아키텍쳐로 만들었다.
Primary database가 DynamoDB가 아닌 Aurora를 사용했으며 (그것도 t2.small instance 이다;)
단 한번의 service outage없이 잘 버텨주었다. Aurora를 Typescript 프로젝트에서 편하게 쓰기 위해 TypeORM을 도입했었다. 현재는 프로덕션에서 쓰진 않지만, 아직까지도 잘 동작중이다. 어떻게 Impression / Click과 같은 광고 메트릭을 잘 쌓고, data aggregation을 효율적으로 처리하기위해 모델링해야하는지 배웠다.
5월
머신러닝, 배워서 서비스에 써먹자
로앤컴퍼니에서 공부해서 써먹었던 머신러닝 모델들을 빙글 서비스에도 도입하고 싶었다. 빙글은 데이터가 아주 풍부해서 예전처럼 학습시킬 데이터가 없어서 걱정할 상황은 아니었고, 오히려 데이터가 너무 많아서 이걸 어떻게 처리해야할지가 숙제였다…
나는 팔로워를 추천하는 기능을 개발했어야 했는데, 공부했던 모델중 하나를 프로토타입으로 만들어봤더니 생각보다 결과가 좋았다. 해당 모델을 써보기로 하고, 피쳐를 만들어서 배포까지 끝냈는데, 큰 문제가 있었다.
학습 데이터를 로컬에서 만들어서 썼기 때문에 주기적으로 학습된 데이터를 갱신하기가 어려웠다…
학습 데이터가 DynamoDB에 있어서 테이블을 덤프하거나 데이터를 스캔하기는 어려웠고, 행렬 계산이 무거워서 로컬머신을 하루종일 굴렸어야했다… 이 때문에 Spark 책을 샀지만, 절반정도 읽다 그만두고 지금은 책장에 박혀있다. 책 끝까지 안읽고 기능 개선에 손대지 않은게 아직도 마음에 걸린다… 반성한다…
6월 ~ 7월
버그 수정, 마이그레이션 작업 계속 진행
마케팅팀 서포트
Facebook의 Marketing Insights API를 주기적으로 크롤링해서, 알림을 보내주는 태스크를 진행했었다.
예전에 해본적이 있는 분야라서 태스크 자체는 잘 끝낼수 있었다.
다만, Insights API Limit으로 인해 여러 꼼수 (e.g. 시간대를 분산해서 데이터를 긁기)를 썼지만, 결국 계정 단위로 관리되는 API Limit은 어떻게 우회할 방법이 없어서 그렇게 큰 도움이 되지 못했던것 같아 아쉬웠다.
8월
마이그레이션 및 신규 기능 개발
9월
- 신규 기능 개발
- 신규 개발 기능 Backoffice에 Vue 써봄. 오랜만에 프론트 작업해서 너무 좋았다.
10월
버그 수정 및 신규기능 개발 (계속)
HR 서포트, 휴가등록 시스템 개발
기존에 Vingle에서 휴가를 쓰려면, 아래와 같은 절차가 필요했다.
- Google Forms 기반으로 된 휴가 신청 양식을 작성해 제출
- 공용 캘린더에 휴가정보 등록
- 마지막으로 슬랙과 이메일을 통해 멤버들에게 휴가 알림
휴가를 신청하기 위한 절차가 다소 번거로웠고, 무엇보다 휴가를 관리하는 담당자분께서는 일일히 구글 폼의 응답을 집계해 팀원별 휴가 사용량을 정산했어야 했다.
이를 해결하기 위해, 그냥 Google Forms 양식을 제출하면 HTTP Callback을 받아서 캘린더에 휴가정보를 등록하고, 슬랙에 알림을 보내주도록 변경하는 태스크를 진행했는데. 작업 진행이 생각보다 잘 되지 않았다.
Google Forms에서 폼 제출시 HTTP Outcoming Webhook과 같은 HTTP Callback을 보내려면, Apps Script를 거쳐야하고, Apps Script에서 응답을 JSON으로 serialize해서 보내더라도, 받는쪽에서 serialize된 JSON을 해석하기가 너무 까다로운 구조였기 때문이다.
이걸 읽고 해석할 “파서”를 구현할바에, 그냥 Google Forms랑 똑같은걸 만들자! 생각하고 일을 더 크게 벌려버렸다. 그리고 금방 끝낼수 있을줄 알았던 태스크의 크기가 엄청 커져버렸다.
나는 금방 끝낼수 있을줄 알았는데, 순수하게 비즈니스 로직을 작성하는것보다 기술적인 챌린지를 하는데 시간을 너무 많이 쏟아버렸다.
- Serverless 아키텍쳐로 Google OAuth를 인증을 처리하기 위해 전통적인 “세션”을 관리할 수 있도록 미들웨어를 만들었어야 했다
- 세션 ID를 관리하기 위해서 request header에서 cookie를 읽고, set-cookie header response를 보내기 위해, cookie parser middleware를 만들었어야 했다. 게다가 빡치는건 api gateway에서 복수의 set-cookie 응답을 전송하는것을 지원하지 않아서, header name의 대소문자를 다르게 하는 트릭을 사용했어야했다…. (e.g. set-cookie, set-cookiE)
- OAuth 인증이 수행되고 나서, 프론트앤드에서 인증 정보 (사용자의 이름이나 이메일)을 읽을수 있었어야 했는데, 여기에 JWT를 쓰기 위해 또 미들웨어를 하나 더 만들었어야했다.
- 손에 익숙하지 않은 Vue로 덩치 큰 애플리케이션을 만드는데 시간을 너무 많이 쏟았다.
만든 결과물은 마음에 들지만, 티켓 하나에 소모한 시간이 너무 길었다. 어느정도 스스로 품질과 작업량 간의 밸런스를 맞췄어야했는데, 그러질 못했다. 1:1 미팅에서도 이 이야기가 나왔고, 고쳐야겠다고 다짐했다. 품질에 대한 강박이 너무 심한게 아닌가 생각도 들고;
11월
버그 수정 및 신규 기능 개발 (계속)
스팸 필터 개선
악랄한 스패머들이 스팸 필터를 우회해서 스팸 게시글을 올리는 빈도가 높아져서, 손을 한번 대기로 했다.
게시물을 분석할때 Headless Chrome을 쓰도록 구조를 변경했고, CIDR 기반 광역 차단, WHOIS 등록 정보, DNS 레코드 조회 등 복합적인 조건으로 스팸을 걸러내도록 구조를 개선했다. 다행히 아직까지는 새 스팸필터를 우회한 스패머는 없다. DNS나 WHOIS가 어떻게 동작하는지 공부한게 도움이 되어 뿌듯했다.
이미지로 스패밍을 하는 유저도 있었는데, 이를 차단하기 위해 이미지 스팸 필터도 프로토타입을 만들었었다. 적용은 아직 안했지만…
AWS re:invent 2017 참가


컨퍼런스 참가로 생애 처음으로 한국 이외의 나라를 가보게 되었다.
ICN-SFO-LAS 루트로 라스베가스에서 열리는 AWS re:invent 2017 행사에 참가했다.
엄청나게 많았던 새 기능 소개들, 엄청 큰 회사들의 best practices 세션들도 정말 좋았지만, 그중 가장 기억이 남는건 Chalk Talk으로 진행되던 실시간 비디오 프레임 분석 & 알림 세션이였다. 작은 방에서 30명정도가 참석해 듣는 세션이였는데, 슬라이드 중간 중간 질문을 던지는 방법 (e.g. 이 구조에서는 무엇이 문제인가? frame analysis interval을 너무 짧게 잡으면 무엇이 문제인가? 반대로 길게 잡으면 무엇이 문제인가?) 으로 Follow-up을 잘 해주어서 더 인상이 많이 남았다. 그리고 강연자와 1:1으로 질문/답변을 하지 않고, 주변 사람들이랑 아주 자연스럽게 토론할 수 있는 분위기가 너무 좋았다.
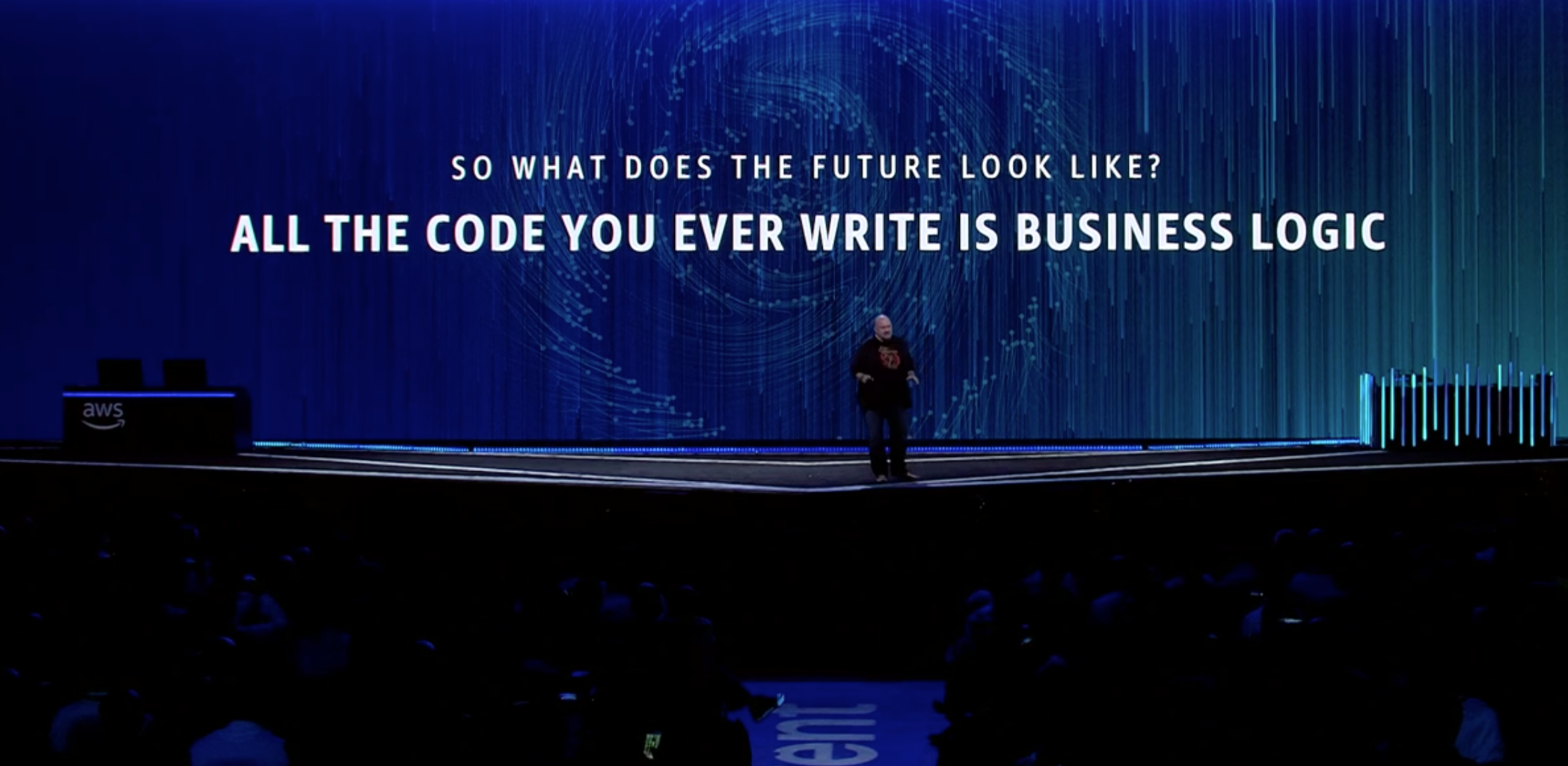
아, 그리고 인상깊었던 슬라이드가 하나 있다.
Amazon CTO인 Werner vogels의 슬라이드가 끝나면서 나온 슬라이드인데,
“그래서 미래는 어떤 모습이죠?” 라는 질문에 대한 답이다.

그래서 미래는 어떤 모습이냐구요? 님이 쓰는 코드는 비즈니스 로직밖에 없을거에여
Serverless 아키텍쳐로 개발을 하면서 느꼈던 것중 하나와 일맥상통하는 이야기라 놀라웠다.
그리고, 처음으로 해외를 가보는 만큼 해외의 개발자들을 만나서 이야기를 나누고 싶었다.
라스베가스로 떠나기 한달 전 쯤, 무작정 Apex Slack에 re:invent를 가는 사람이 없냐고 물었고.
영국에서 금융 스타트업에서 일하는 Tom이라는 친구가 자기가 re:invent에 참석한다며, 만나자고 약속을 잡았다.

그리고 행사 전날 스트립의 한 레스토랑에서 Tom을 만났고, 그날 되지도 않는 영어로 온갖 개발 이야기를 했다. Serverless에 대한 찬양을 시작으로, 위에서 만든 휴가 관리 시스템의 코드, 그리고 자기네 CTO에 대한 잡담까지 짧은 시간이었지만 많은 이야기를 나눌 수 있었다. 되지도 않는 영어로 어떻게든 이야기하는게 정말 어려웠지만, 그래도 Tom이 이야기를 잘 들어주어서 너무 고마웠다.
엑스포에서도 많은 기업들의 부스를 돌아다니며 평소 궁금했던것들을 마음껏 물어보았다.
nginx 부스에 가서는 amplify를 잘 쓰고 있다고 감사를 표했는데, nginx 엔지니어가 amplify를 사용하는 유저가 많이 없는데 잘 써주어서 오히려 우리에게 너무 고맙다고 했다.
불편한게 없는지도 물어보고, 버그를 리포트했더니 정말 고마워했다. 오히려 amplify를 공짜로 쓸 수 있는 우리가 고마운데…

그리고 github 부스에 가서 평소에 엄청 물어보고 싶었던 질문을 던지고 왔다.
프론트 개발을 하다보면 간혹 일부 예제에서 raw.githubcontent.com 도메인으로 JS나 CSS와 같은 정적 컨텐츠를 땡겨쓰는걸 볼 수 있고, 심지어는 일부 웹사이트에서는 그걸 CDN 마냥 쓰는 곳이 있는데. 여기에 대해서 어떻게 생각하는지가 궁금했다.
다행히도 Github 엔지니어는 내 질문을 재미있다고 하시곤 답변을 해주셨는데, 이미 Github 내부에서는 해당 트래픽이 엄청난걸 알고 있고, 그 수준이 DDoS 공격을 받는것과 비슷한 수준이며, 다행히 내부적으로 API 호출을 하는 것이라 Rate Limit이 존재하며, Bandwidth 제한 또한 걸려있다고 답변을 해주셨다. 그리고 자기도 왜 사람들이 그렇게 리소스를 링크해서 쓰는지 전혀 이해가 안가는데 너는 혹시 이유를 알고있냐고 ㅋㅋㅋ 재치있는 답변을 해주셨다.
만약 올해에도 re:invent 행사를 간다면 더 많은 사람들을 만나서, 더 많은 이야기를 해보고싶다. 일주일의 짧은 일정이었지만 많은 것들을 느끼고 배울 수 있었던 시간이었다.
12월
미디어 서비스 개발
학창시절엔 나는 나름 네임드 (?) 소녀시대 팬이었다. 지금은 흑역사긴 하지만… 그때에는 나름 유명한 업로더였다.
한땀 한땀 비디오를 인코딩하고, 직접 장비 챙겨가서 직캠을 찍기도 했고, 비대칭 회선 (다운로드는 100Mbps 속도가 나오지만 업로드가 10Mbps가 채 못되는 회선) 이라는 극악의 환경에서도 열심히 자료를 공유했었다.
언젠간 현업에서 미디어 서비스를 개발하는 날이 있었으면 했는데, 그게 드디어 이루어졌다.
컨테이너와 코덱의 차이가 무엇인지, B/I/P 프레임이 무엇인지, GOP가 무엇인지, 왜 H.264 비디오 인코딩에서 x264 인코더가 킹왕짱인지, 왜 비디오 해상도는 4의 배수여야 하는지와 같은 이런 잡다한 비디오 인코딩 지식이 빛을 발할수 있었다.
Adaptive Bitrate Streaming을 위해 기존 Adobe Media Server 기반 기술이 아닌 Apple HLS/MPEG-DASH를 사용해볼 수 있었고, 일반적으로 인코더들이 쓰는 megui/avisynth/virtualdub 같은 소프트웨어가 아닌 ffmpeg과 같은 전문 소프트웨어로 우리 만의 파이프라인을 구성해볼 수 있었다.
아직 릴리즈 되지 않은 기능이라 자세한 이야기는 할 수 없지만, Serverless 아키텍쳐로 미디어 파이프라인을 만드는데 성공했다. Youtube와 같은 비디오 서비스 업체들처럼 “빠른 시간 안에”, “품질을 희생하지 않고” 미디어들을 처리할수 있는 기반을 만들어서 기쁘다.
2017년에 가장 도움이 되었다고 생각하는 것
팀원들, 팀원들의 리뷰와 의견들이 더욱 단단한 제품을 만들고, 나의 나쁜 습관을 고치고, 더 좋은 코드 디자인을 가질 수 있도록 큰 도움이 되었다. 짧지만 이 섹션을 빌어 감사를 표하고싶다. 감사합니다!
내가 가장 잘못했다고 느끼는것
2017년에도 미국 시차로 살아가는 바이오리듬을 제대로 고치지 못했다.
전보다는 많이 나아지긴 했지만, 조금만 신경쓰지 않으면 금새 바이오리듬이 망가지는걸 종종 겪었다…
배움을 위해 퇴근 후 카페 가는게 올해로 4년째가 된다. 덕분에 많은 기술적인 배움이 있었지만, 이제는 나 자신을 갉아먹는 나쁜 습관이 되어가는것 같다. 카페를 가지 않으면 마음이 불편하고, 하루를 올바르게 마무리하지 못한다는 강박이 든다.
2018년에는 그런 강박을 이겨내고 일찍 잠드는걸 굳히는 (?) 습관을 들여보려고 한다.
매일 카페를 가게 되어 향유하게 되는 지식이 줄어드는건 아쉽긴 하지만, 나에게 가장 당장 필요한건 지식이 아닌 정상적인 라이프사이클이다.
오픈소스 컨트리뷰트
Vingle에서 직접 관리하는 오픈소스 소프트웨어들
-
- API Gateway / AWS Lambda를 위해 만든 HTTP Framework
- Ruby 진영의 Grape에 영감을 받음
- aws-serverless-express 와 비슷한 소프트웨어와 다르게, HTTP 요청을 변조하거나 이외의 서버로 라우팅하지 않음 (aws-serverless-express는 로컬에 HTTP 서버를 또 띄우고 요청/응답을 가공해 해당 서버로 프록시를 하도록 구성되어 있다)
- Swagger Documentation 지원 따로 설정할거 없이 route definition을 읽어서 자동으로 만들어줌. swagger-codegen이랑도 잘 동작한다
balmbees/dynamo-typeorm / NPM Link
- Typescript 기반 DynamoDB ODM
- Vingle의 대부분의 마이크로서비스들은 이 패키지를 사용해 DynamoDB에 접근하고 있다.
- 킹왕짱
이외
- GoogleChromeLabs/preload-webpack-plugin - Fintering Chunks
- ACloudGuru/serverless-plugin-aws-alerts - fix alarm won’t be triggered. closes #12
- automategreen/dynamoose - fix Model.prototype.create cannot create new item on DynamoDB
- automategreen/dynamoose - Add Typescript Definition & Updates
- adieuadieu/serverless-chrome - implement
psKillfunction - node-influx/node-influx - Custom HTTP module support
- aws/aws-js-sdk - DynamoDB Accelerator (DAX) with AWS Javascript SDK
- lightsofapollo/joi-to-json-schema - Added timestamp support && Make compatibility with latest Joi
- flatpickr/flatpickr -
onOpenhook triggered twice - Microsoft/Typescript - New Website Logo: Vingle
- MediaArea/MediaInfoLib - Publish Javascript Module to NPM registry
- sindresorhus/on-change
커뮤니티 활동
- 이상한모임
- AWSKRUG
- 카카오톡의 Node.js 채팅방
커뮤니티에서는 주로 답변에 시간을 많이 보냈다. 내가 알고 있는 경험이나 지식이 누군가에게 도움이 되는건 뿌듯한 일이다.
읽은 아티클 또는 블로그
읽은 아티클들이 너무 많아서 아티클을 일일히 열거하긴 힘들지만, 강한 인상을 남겼던 것들을 꼽아보자면:
- Brendan Gregg의 블로그 - 나에게 SRE의 세계를 알려준 곳이다. Brendan Gregg은 Netflix의 SRE이기도 해서 AWS 인프라에서의 다양한 퍼포먼스 팁들을 얻을 수 있다
- Netflix Techblog - Netflix의 Tech blog, 전반적인 시스템 아키텍쳐나 미디어 프로세싱에 대해 좋은 아티클들이 정말 많다
- 더 이상 배우려 하지 않는 개발자 - Expert Beginner의 등장 - 빙글에 입사하기 전에 나는 어느정도 짬이 찬 상태로, 이제 못만드는게 없다고 자신하고 있었다. 그리고 적절한 타이밍에 발견하고 나를 다시 돌아봤던 아티클. 배움은 끝이 없다.
- How TCP/IP Backlog Works in Linux - 기본기가 부족함을 깨닫게 해준 고마운 글이다.
블로그
이직 후 블로그에 글 쓴게 하나도 없다. 글 쓰는게 생각보다 시간이 많이 들어가더라.
대신 최근에는 micronote라는 짧은 노트를 쓰기 시작했다.
대외활동
2017년에는 발표를 포함한 대외활동을 하나도 하지 않았다.
발표할 주제도 딱히 없었지만, 새로운 회사에 빠르게 적응하느라 그런데 신경쓸 여유가 없었던것 같다.
2018년은 어떻게 보낼것인가
거창한 목표는 없고, 딱 아래 세가지를 목표로 설정하려고 한다.
- 배움을 그만두지 않기
- 소프트웨어 아키텍쳐를 더 공부하기
- 바이오리듬을 한국 시간으로 되돌리기
빙글에서 백엔드 소프트웨어 엔지니어로 많은 배움을 얻을 수 있어서, 내가 도움이 될 수 있는것들은 도움이 될 수 있어서 기쁜 한해였다. 2018년도 2017년만큼 좋은 기억이 많은 한해이길 소망한다.
그리고 2018년에는 빙글러가 더 많이 늘어났으면 좋겠다
여러분 빙글 많이 써주세요!!!
Web: https://www.vingle.net
iOS: https://itunes.apple.com/kr/app/vingle-%EB%B9%99%EA%B8%80-%EA%B4%80%EC%8B%AC%EC%82%AC-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/id637534820?mt=8
Android: https://play.google.com/store/apps/details?id=com.vingle.android&hl=ko
광고
Vingle에서는 여러 직군의 소프트웨어 엔지니어를 채용중입니다!
https://careers.vingle.net/